Smart Budget
Smart Budget is an app that I created to help interact with my spendings more. Instead just paying off another number in your credit card statements, here you can organize, interact and visualize how much you're spending!
This is also my first website idea that I used to learn Web Development!
Summary of Technologies Used
(These are the highlights of the cool ones)
- MongoDB
- Express
- React
- TypeScript
- JWT
- Styled Components
- Figma
May 2022

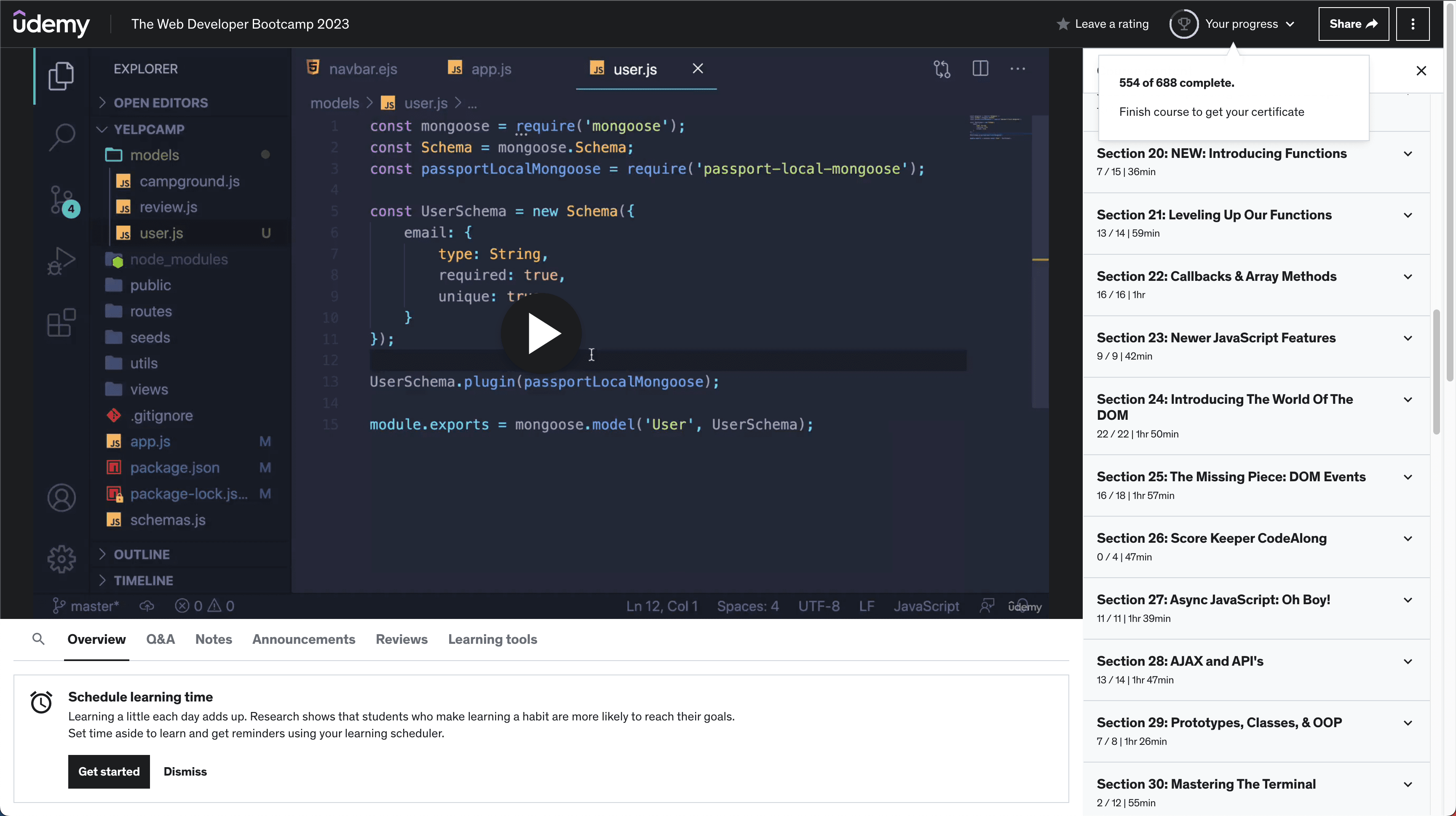
I was recommended by a friend to take a look at a Udemy Course called The Web Developer Bootcamp by Colt Steele which what inspired me so much to get into Web Development. In the following tech list, I show exactly what I learnt!
Even though I could jump straight into TypeScript, React, etc, I decided against that because I wanted a strong foundation. Learning the foundations allows me to adapt to any new libraries, frameworks or languages with ease!
- HTML5
- CSS3
- Flexbox
- Responsive Design
- JavaScript (all 2022 modern syntax, ES6, ES2018, etc.)
- Asynchronous JavaScript - Promises, async/await, etc.
- AJAX and single page apps
- Bootstrap 4 and 5 (alpha)
- SemanticUI
- Bulma CSS Framework
- DOM Manipulation
- Unix(Command Line) Commands
- NodeJS
- NPM
- ExpressJS
- Templating
- REST
- SQL vs. NoSQL databases
- MongoDB
- Database Associations
- Schema Design
- Mongoose
- Authentication From Scratch
- Cookies & Sessions
- Authorization
- Common Security Issues - SQL Injection, XSS, etc.
- Developer Best Practices
- Deploying Apps
- Cloud Databases
- Image Upload and Storage
- Maps and Geocoding
Jan 2023

My last semester at UofC I took a class on advanced programming techniques and a course on Web Development. Thus, with my newly acquired skills and experience I decided to rebuild Smart Budget with the best industry standards in mind!
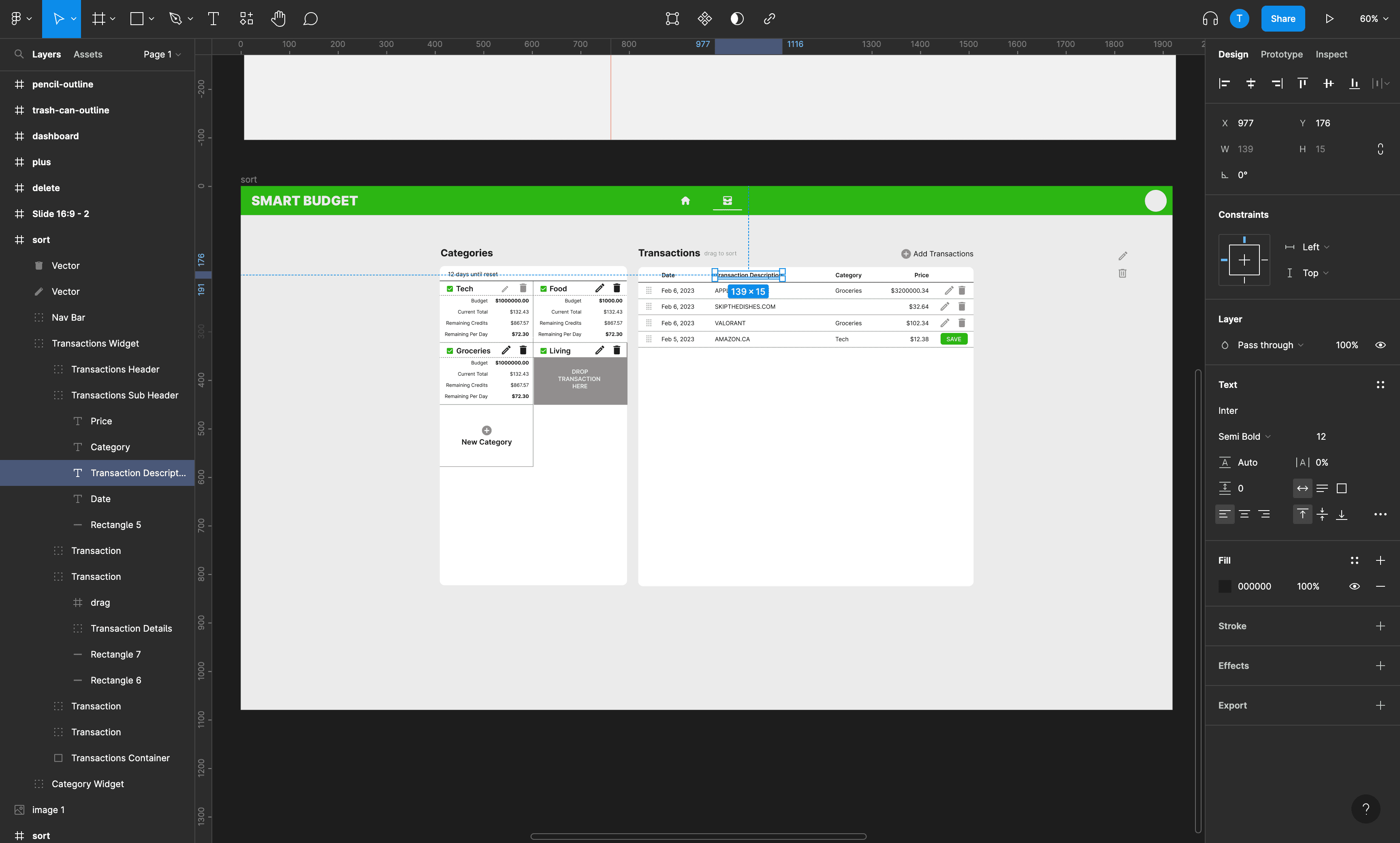
Here I use figma to try out designs and layouts before creating the actual product.

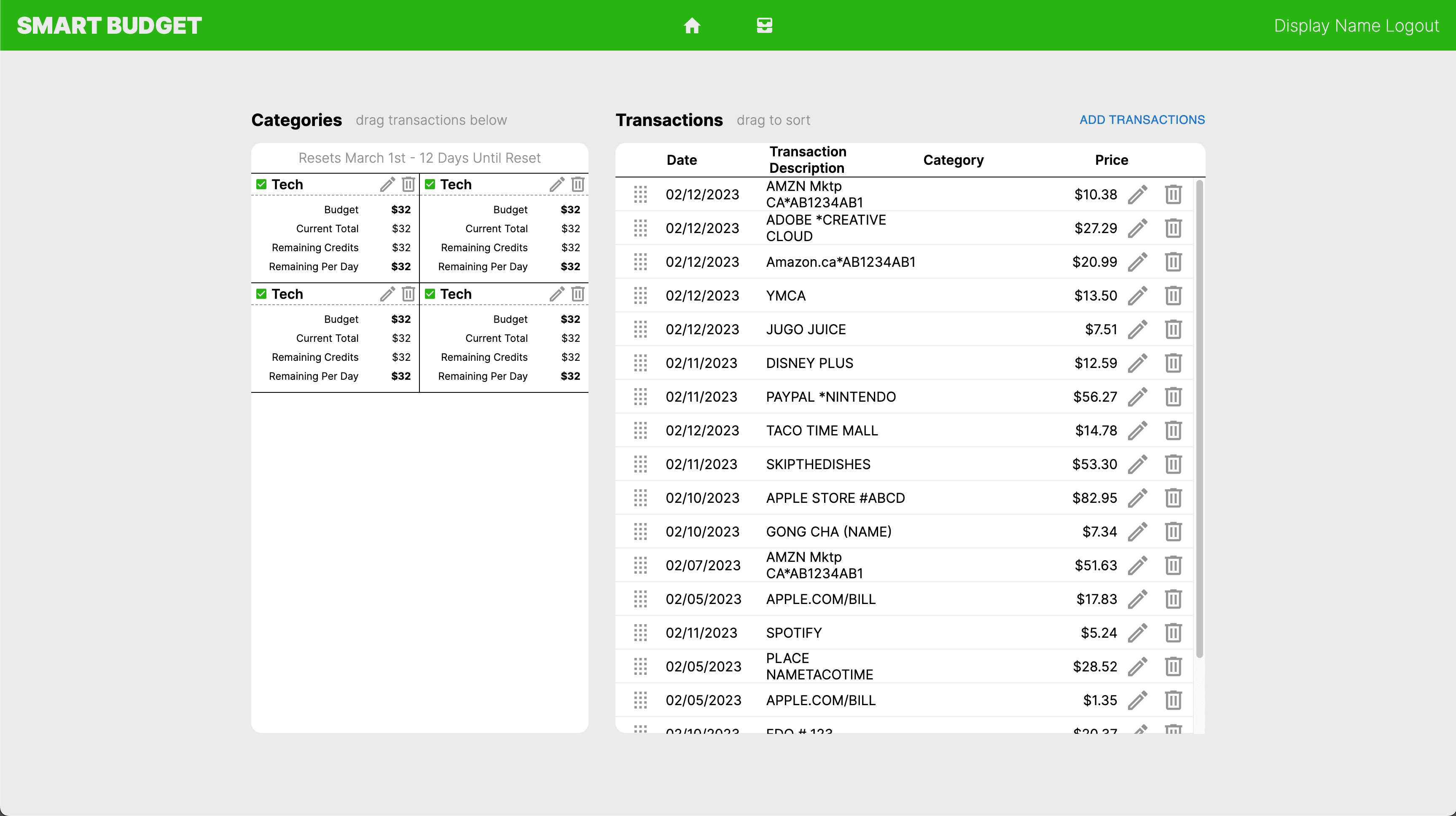
The above image demonstrates how it looks like currently.
- Figma